
Open Source Project Map
Tube map inspired exploration of my personal and open source projects
Overview
Rebuilding my site has been a really enjoyable journey, looking over the many Open Source contributions and personal projects I’ve undertaken over the years.
However, looking at a list of links or even images doesn’t really provide any insight to the progression or relationship between the projects. How would it look if I could view them all together somehow?
I’ve always wanted to do some kind of variation on the London Tube Map (but it seemed too limiting and a little trite for a full portfolio site) so this was the perfect opportunity.
I wanted to show:
- The languages or technologies used
- Any project / technology combinations
- The overall areas I’ve tended to work in
- A chronological progression of these properties
Implementation
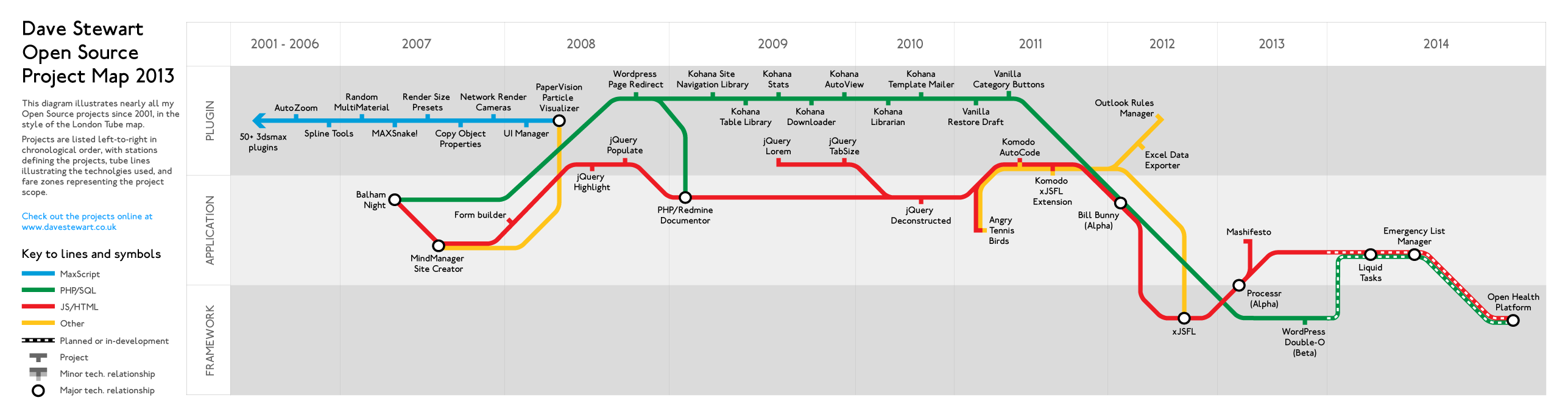
The final map was completed in a couple of 4-hour sessions, and here it is:

Not only does it look great, but I learnt a bunch of cool Illustrator functionality I didn’t know about before, namely the Round Corners effect, layered strokes, and the group-selection tool.
My initial plan was to take all the data for the projects and build some kind of tube-mapping engine, but after getting started in Illustrator, I realised that doing it manually would be much quicker, but more importantly, give me the editorial freedom necessary for this kind of project.
Future versions
If I had the time, I’d be interested in expanding the idea to include client work as well, as most of my open source work stems from project requirements, so it would be really interesting to see the further relationships between the two.
The analogy might be overland stations interfacing with underground stations:

Most likely I’d enter all the jobs into Excel, export to JSON, and use that data to draw the stub elements straight into Illustrator using Illustrator scripting (opens new window), then flesh it out manually using human judgement.
Maybe next year!





