
WebStorm shortcuts for lightning productivity
Essential WebStorm keyboard shortcuts to make you the most productive developer in the office
WorkFlowy is the most powerful web development IDE there is. If you want to match power with speed get your hands on WebStorm’s extensive and intuitive keyboard shortcuts.
Below, I’ve listed 75+ essential shortcuts across multiple application areas. Where I’ve added or changed a shortcut I’ve added “customised” in brackets afterwards.
See my other article on WebStorm’s features for detailed information on many and more of the features listed below.
Navigation
Project
Files
Cmd+E- Recent filesCmd+Shift+E- Recent locationsCmd+Shift+O- Open fileCmd+Shift+N- Create scratch file
Panels
Cmd+1- Toggle Project panelCmd+Shift+1- Select file in Project (customised)Alt+F1- Go to current file in… project, explorer, changes, browser, etcCtrl+Tab- Show thw Switcher popup
Projects
Cmd+Shift+P- Recent projectsCmd+Shift+W- Close project (customised)
Editor
Code / Markup
Cmd+B/Cmd+Click- go to declaration / find usages (depending on context)- Works in all language (opens new window) types, even across boundaries!
Cursor
Cmd+[- Go to previous edit pointCmd+]- Go to next edit point
Editing
Selection
Words
Alt+double-click- Select multiple wordsCtrl+G- Select next same word (forward)Ctrl+Shift+G- Deselect next same word (backward)Ctrl+Cmd+G- Select all same word
Regions
Alt+Up/Down- Expand / reduce selection boundsAlt+dragvertically - Select multiple blocks or starts/ends of lines
Multi-caret operations (video here (opens new window))
- Start typing to modify text on all lines
Arrowkeys - Move caretsEnter- Add carriage returnsDelete- Remove textHome/End- Jump to home / end on all linesEsc/Click- Clear selection
Modifications once selected (Smart Keys (opens new window))
- Type
< ( { [ " '- Wrap with the corresponding pair, i.e. hit[to get[selection]
Clipboard
Multi-caret / range
Cmd+C- Copy text / rangesCmd+V- Paste into / over ranges
Multi-clipboard
Cmd+Shift+V- Paste recent (popup)
Modification
Formatting
Ctrl+W- Toggle soft-wraps (customised)Cmd+Alt+L- Reformat codeCmd+Shift+U- Toggle case
Commenting
Cmd+/- Inline comment / uncommentCmd+Shift+/- Block comment / uncomment
Move lines
Alt+Shift+Up/Down- Move line up / downCmd+Shift+Up/Down- Move block (statement, element) up / down
Modify lines
- Place caret anywhere within line then
Cmd+C- Copy lineCmd+X- Cut lineCmd+D- Duplicate selection / lineCmd+Backspace- Delete line
Markdown
Yes, Markdown!
Note that some Markdown shortcuts are a little unintuitive, so I recommend you review and change them.
Formatting
Cmd+I- ItalicCmd+B- Bold
Insert (also Ctrl + Enter)
Cmd+Shift+L- Link (customised fromCmd+U)Cmd+Shift+C- CodeCmd+Shift+I- ImageCmd+Shift+T- Table
You can access additional Markdown functionality via:
- the Right Click Menu
- the Actions palette via
Cmd+Shift+A:- type “Markdown” to see actions
- type the formatting e.g. "Align Right"
Tips
- Rename an opening / closing HTML / JSX / XML tag to rename its corresponding pair
- Typing an attribute quote will automatically pair and position the caret, i.e.
attr=">attr="<caret>" - For mass editing:
- Look to select patterns, i.e.
: 'or= [orclass= - Then
Ctrl+Gto select same occurrences - Then
Arrows,Home,End, expand selection to move around - Then start typing, toggle case, copy and paste, etc
- You can get real creative!
- Look to select patterns, i.e.
Assistance
Search
Text
Cmd+Shift+F- Find text in pathCmd+Shift+R- Replace text in path
Symbols
Cmd+O- Find classCmd+Alt+O- Find symbol
Files
Alt+F7- Find usages (whilst a file is selected)
Intelligence
Coding assistance
Cmd+P- Show function parametersCtrl+Space- Show completionsAlt+Enter- Show intentions
Code refactoring
Ctrl+T- Refactor this…Cmd+Alt+V(thenUp/Down) - Extract variableCmd+Alt+C(thenUp/Down) - Extract constant
General refactoring
F6- Move file / namespace / function / variableShift+F6- Rename file / namespace / function / variableDragfile - Move / refactor file
Code generation
Live templates
Cmd+J- Show available templates, thenTabto insert- Or simply type template key (i.e.
forin) +Tab- Add template with placeholders- Use
Tabto jump between placeholders
- Use
Postfix completion
- Type
<expr>.log+Tab- convert expression toconsole.log(<expr>) - Type
<expr>.if+Tab- convert expression toif (<expr>) { ... }
HTML
Cmd+Alt+T>T- Surround with tag (then type tag name to fill in)<expr>+Tab- Generate tags using Emmet- Use
Enterto jump between placeholders
- Use
Application
Panels
Search
Cmd+Shift+A- Find action (any application command; tip: use this any time you can’t remember something!)Shift+Shift- Find anything (files, classes, assets, shortcuts, preferences, etc)
Preferences
Cmd+,- Show preferences dialog- Type anything - Find preference
Tips
Click any list (Project hierarchy, Code Structure, Find Results, etc) then:
- Start typing to filter / highlight
- Use fuzzy matching, i.e.
pnto find[P]age[N]ode - Use
/to disambiguate folders, likes/c/app
Setup
There are two main ways to change or add your own shortcuts.
Using preferences
go “Preferences > Keymap”, then either
- Use the tree to find the Action manually
- Use the search input to filter by name
- Use the “Find Actions by Shortcut” tool find the action by typing the shortcut
For plugins:
- locate the plugin via "Keymap > Plugins > [Plugin Name]"
Using the Actions palette
Cmd+Shift+Ato show the Actions palette- Type the name of the action you want to find
- Select the action then hit
Alt+Enterto show the “Keyboard Shortcut” dialog - Press the keyboard shortcut you want to use
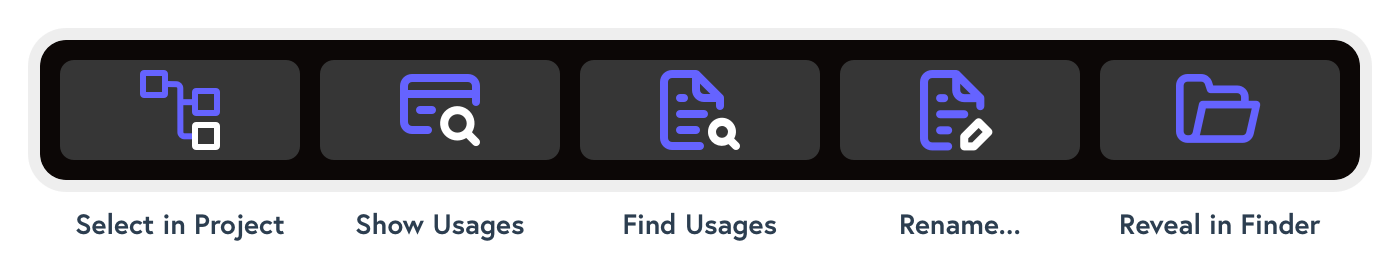
Touchbar
Custom touchbar icons
For touchbar Macs, unfortunately it’s impossible to use the F-keys mentioned above, so instead you can configure touchbar icons and use the touchbar instead.
Click below to download:

Thanks to Iconscout (opens new window) for their excellent free icons got me started with this.
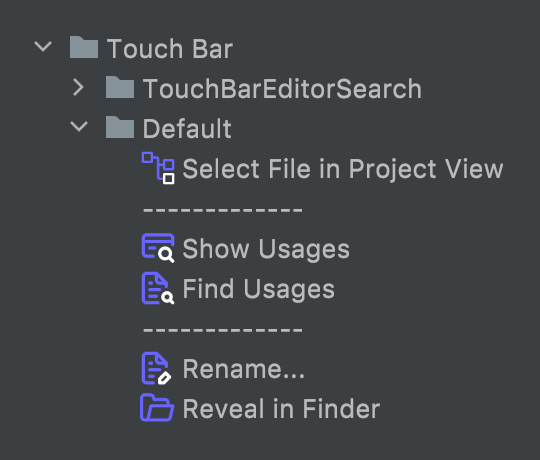
Configuration

To add the icons:
- Go to Preferences > Appearance & Behavior > Menus and Toolbars
- Choose Touch bar > Default
- Click the
+button - Choose which actions to add
Once done:
- Select each action individually
- Click the
Editicon in the toolbar - Pick the appropriate icon from your hard disk
Debugger touchbar bug
Because of – I’d call it a bug – in WebStorm, if you use the Node Debugger, the debugger touchbar overrides the default touchbar, hiding the project shortcuts.
To fix this, go to the preferences, and simply delete the touchbar folder. Don’t worry! The debugger controls are easily available via the main Debugger UI.





