Alias HQ
The end-to-end solution for migrating to and using path aliases
Overview
Alias HQ makes setting up and using path aliases in JS/TS projects simple.
It takes the form of a Node CLI app and allows the user to:
- generate path aliases for existing projects
- consume the aliased paths in dependencies, such as WebPack, Jest, etc
- convert projects from using relative paths to aliased paths
Alias works by piggybacking your project’s existing js/tsconfig.json file and transparently converting the compilerOptions.paths to whatever format is required by the consuming plugin, library or application.
Usage
Once you have configured the plugin, using aliases is essentially a one-liner.
Here’s WebPack:
import hq from 'alias-hq'
module.exports = {
resolve: {
alias: hq.get('webpack'),
},
}
Here’s Jest:
import hq from 'alias-hq'
module.exports = {
moduleNameMapper: hq.get('jest'),
}
You get the idea.
Configuration
Alias HQ is installed as a normal project dependency, then runs as an interactive command line prompt.
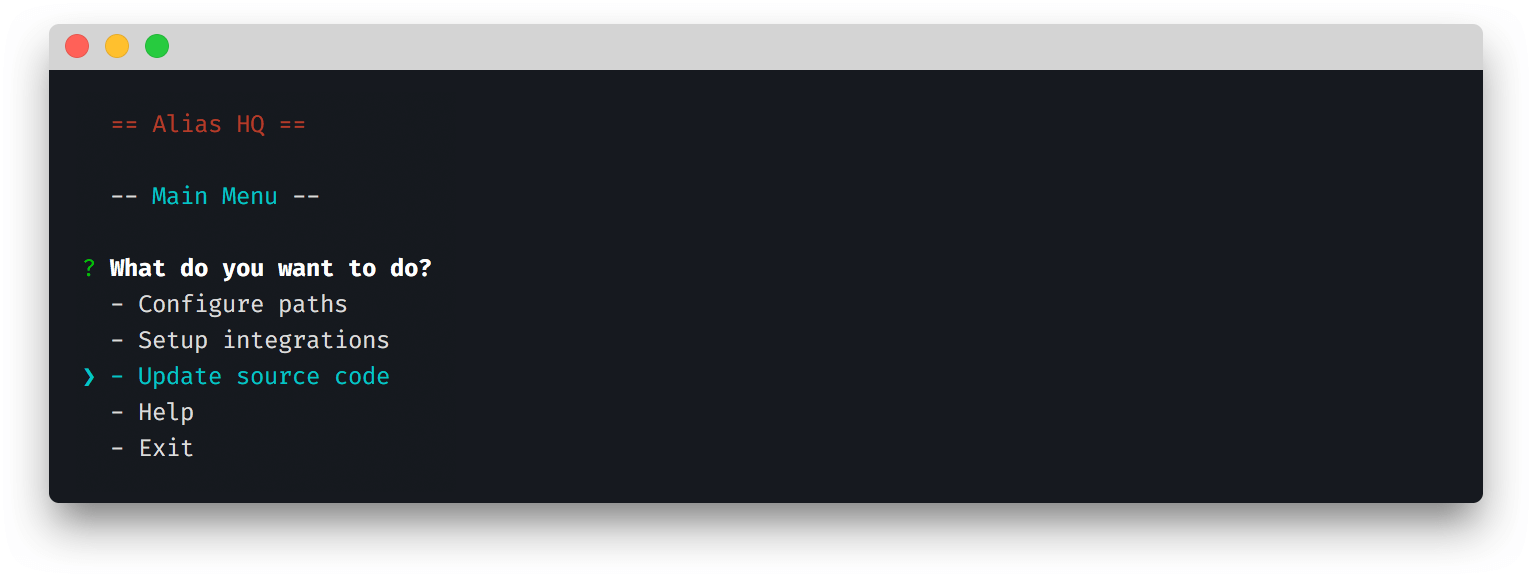
It asks you sets of questions, a bit like a call waiting menu, which lead to tasks:

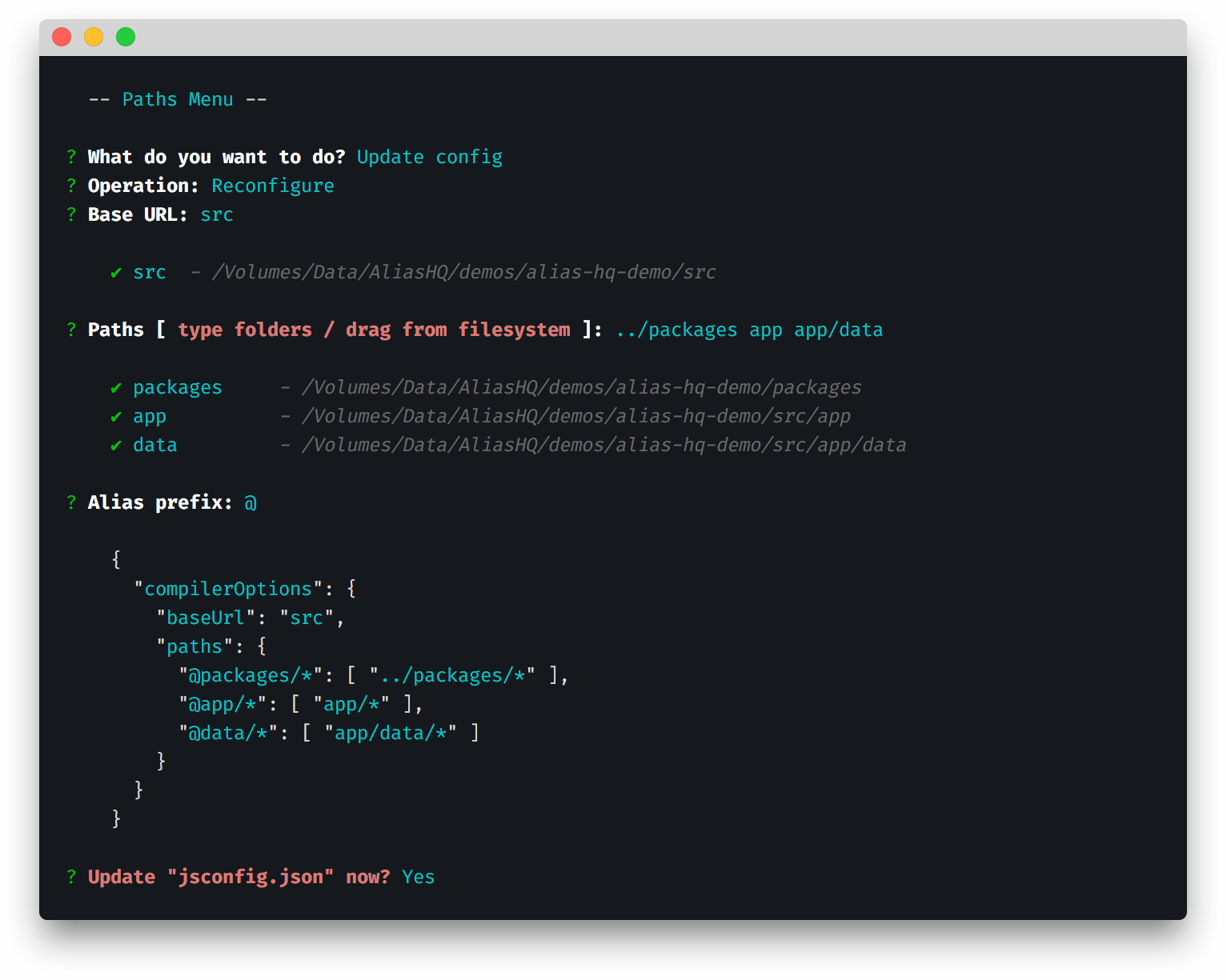
Steps are presented and confirmed in an easy to follow manner; for example, configuring paths:

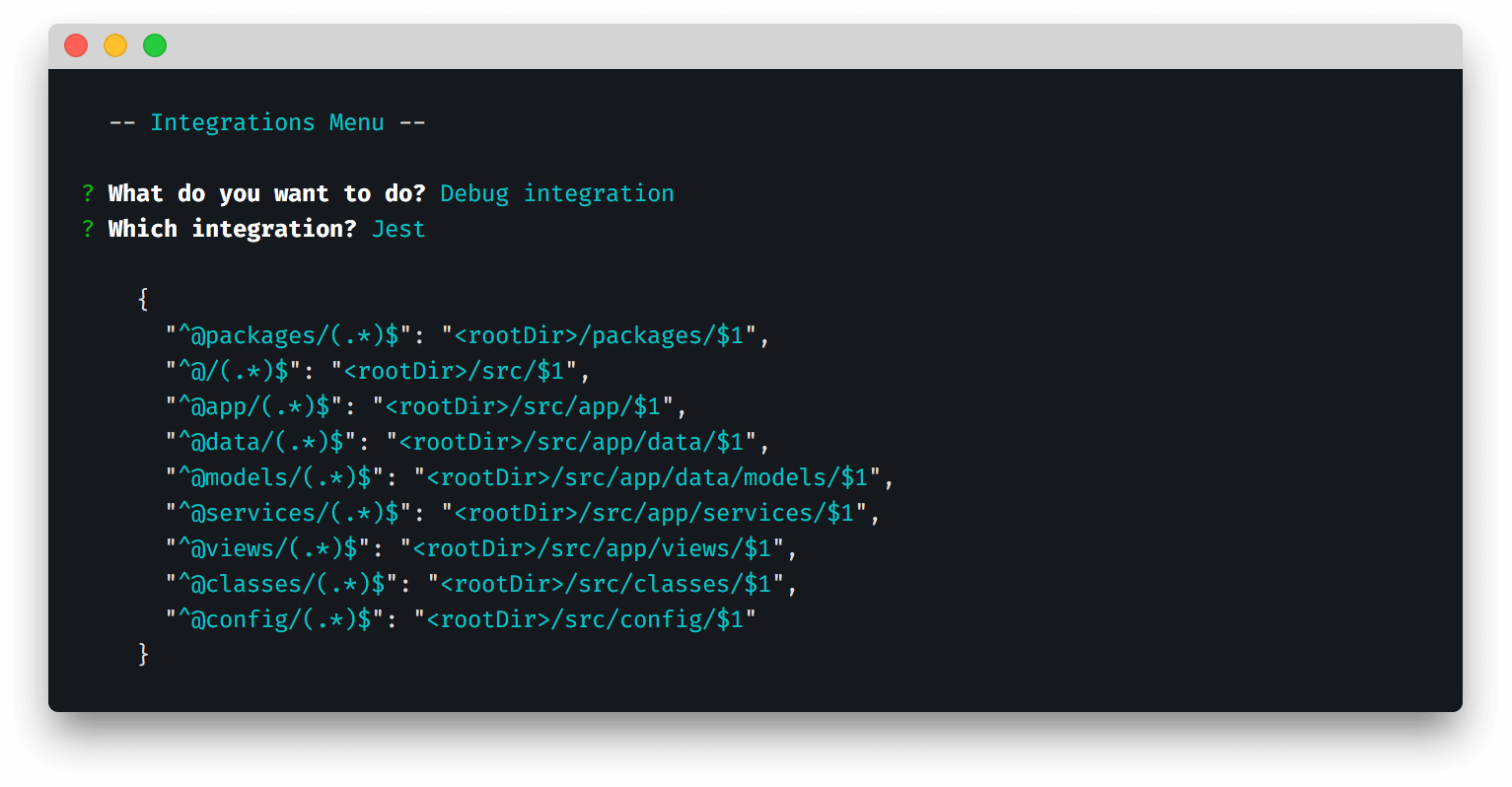
Integrations
Alias integrates (opens new window) with a variety of frameworks and packages, and makes configuration a snap:

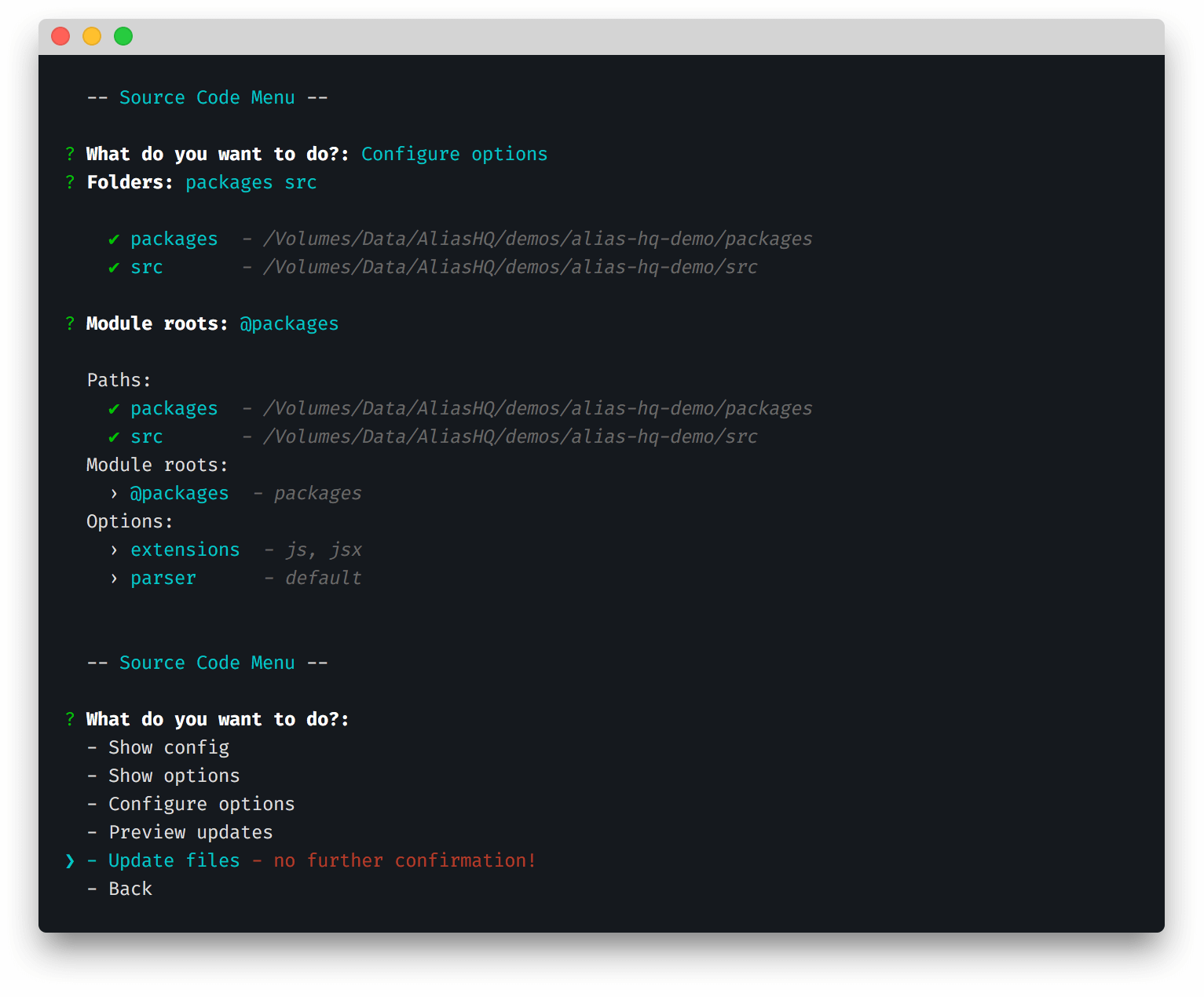
Source code conversion
With the “Update files” option, entire codebases can be configured and converted in literally seconds:

It’s pretty close to magic!